티스토리 뷰

반응형 그리드 시스템
반응형 그리드 시스템이란
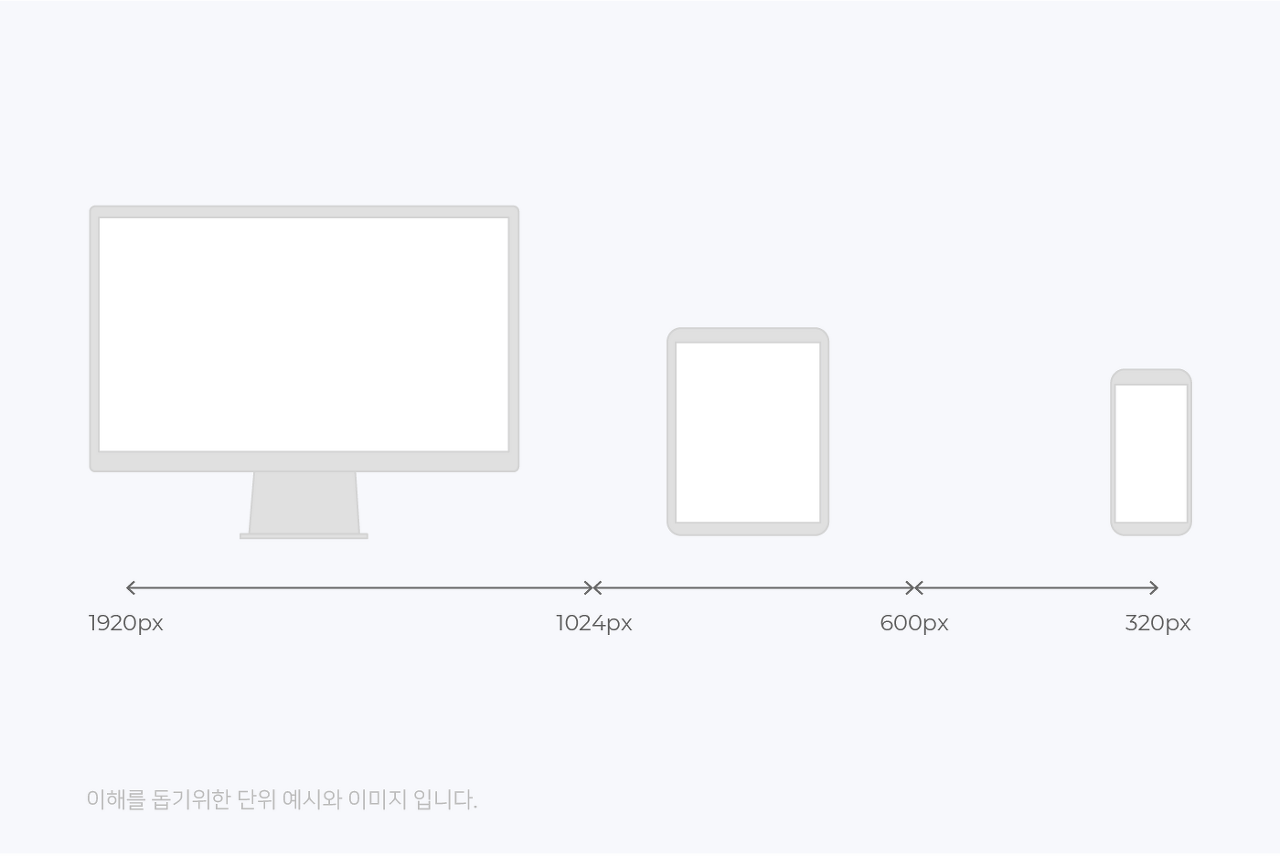
최근에는 디바이스 환경에 따라 해상도가 등장하면서 다양한 크기의 해상도를 지원하는 반응형 그리드 시스템이 있습니다. 고정 그리드 시스템과 형태는 비슷하지만, 칼럼의 너비를 고정 값이 아닌 백분율로 지정하고 디바이스 별 브레이크 포인트를 지정하여 화면 크기와 방향에 맞게 레이아웃을 조정합니다.
브레이크 포인트
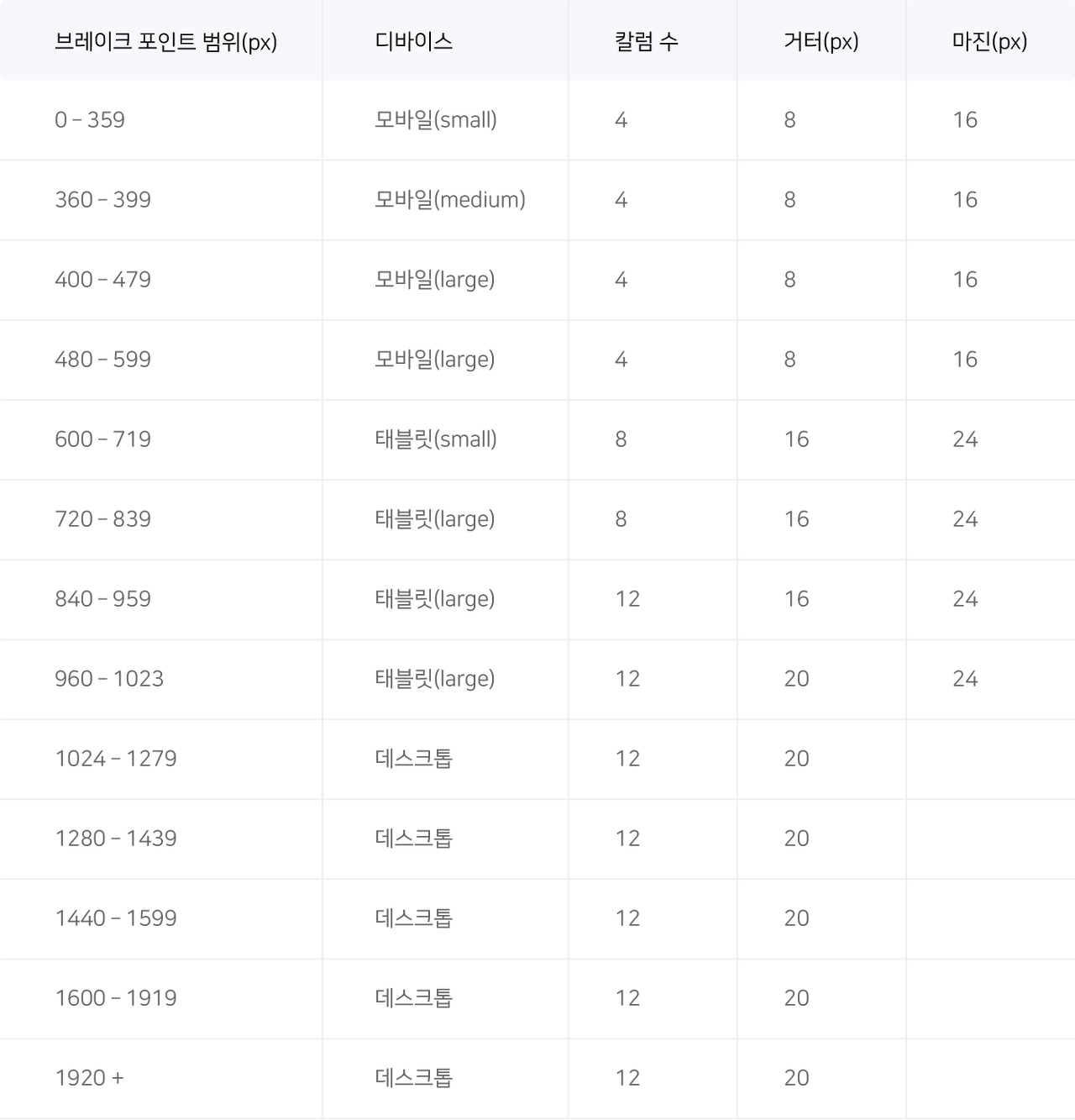
특정 레이아웃 요구사항이 있는 미리 결정된 화면 크기의 범위입니다. 각 브레이크 포인트 범위는 디스플레이 크기에 따라 칼럼 수와 권장 마진 및 거터를 결정합니다.
브레이크 포인트 지정 방법
1. 해상도 점유율을 통계적인 수치로 검사하여 점유율이 가장 높은 해상도를 선택하여 제작하거나, 일정 비율 이하로 낮은 해상도를 제외하고 제작합니다.
2. 웹사이트 프론트 개발자는 미디어 쿼리를 이용하여 각 브레이크 포인트로 제작합니다.
3. 디자인 작업 시에는 모바일, 태블릿, 데스크톱의 경우로 시안을 최소한으로 작업하고, 브레이크 포인트 마다 약간의 간격조정이 있음을 이해하고 있어야 합니다.


* 칼럼 수와 거터 및 마진은 유연한 값이며 동일할 필요는 없습니다.
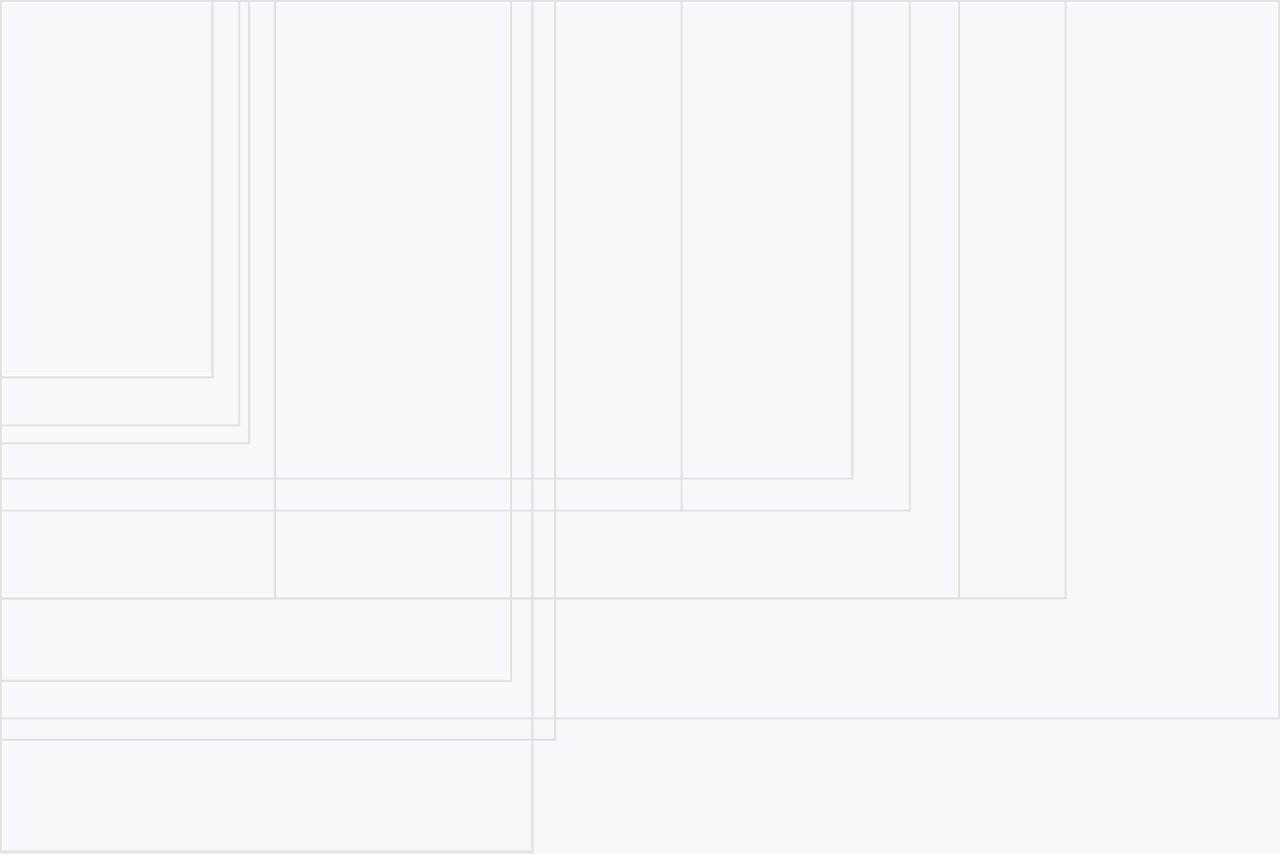
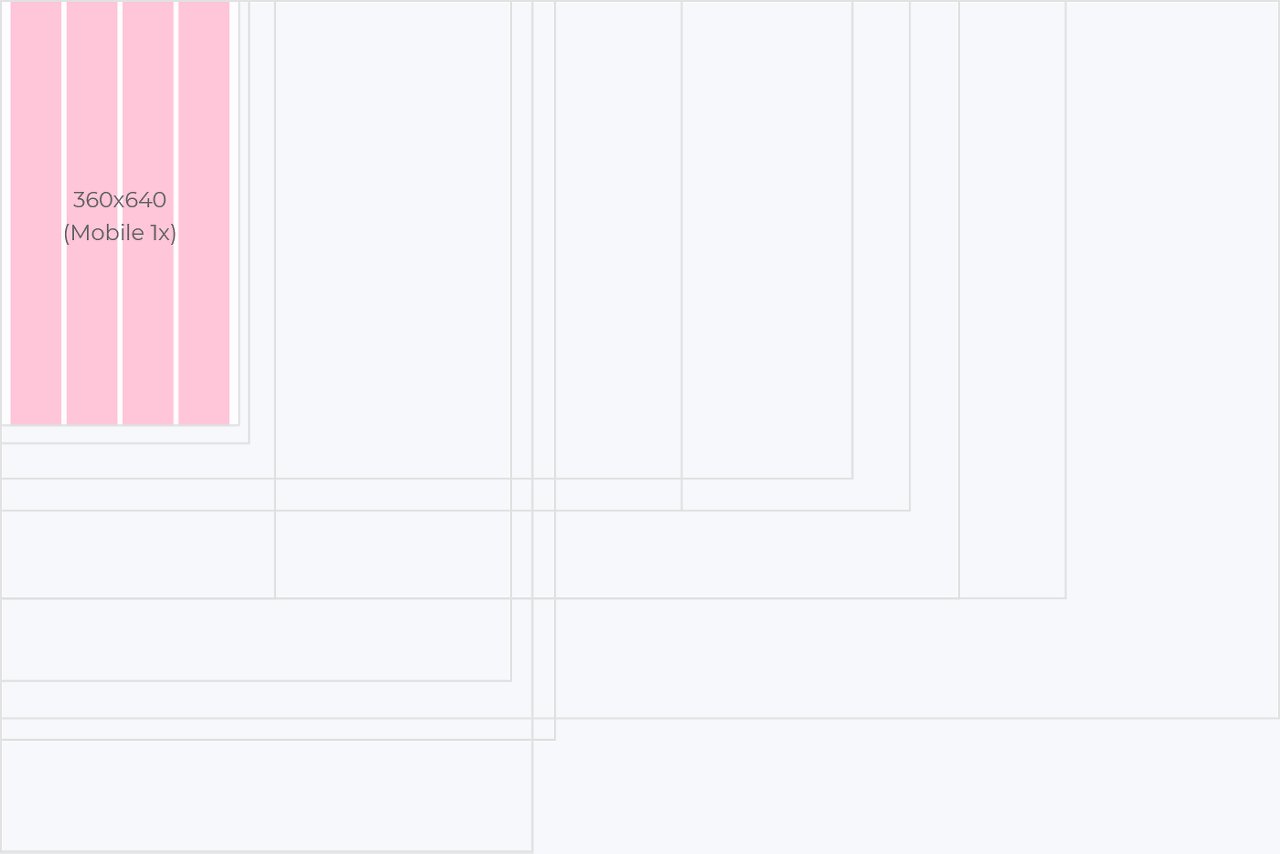
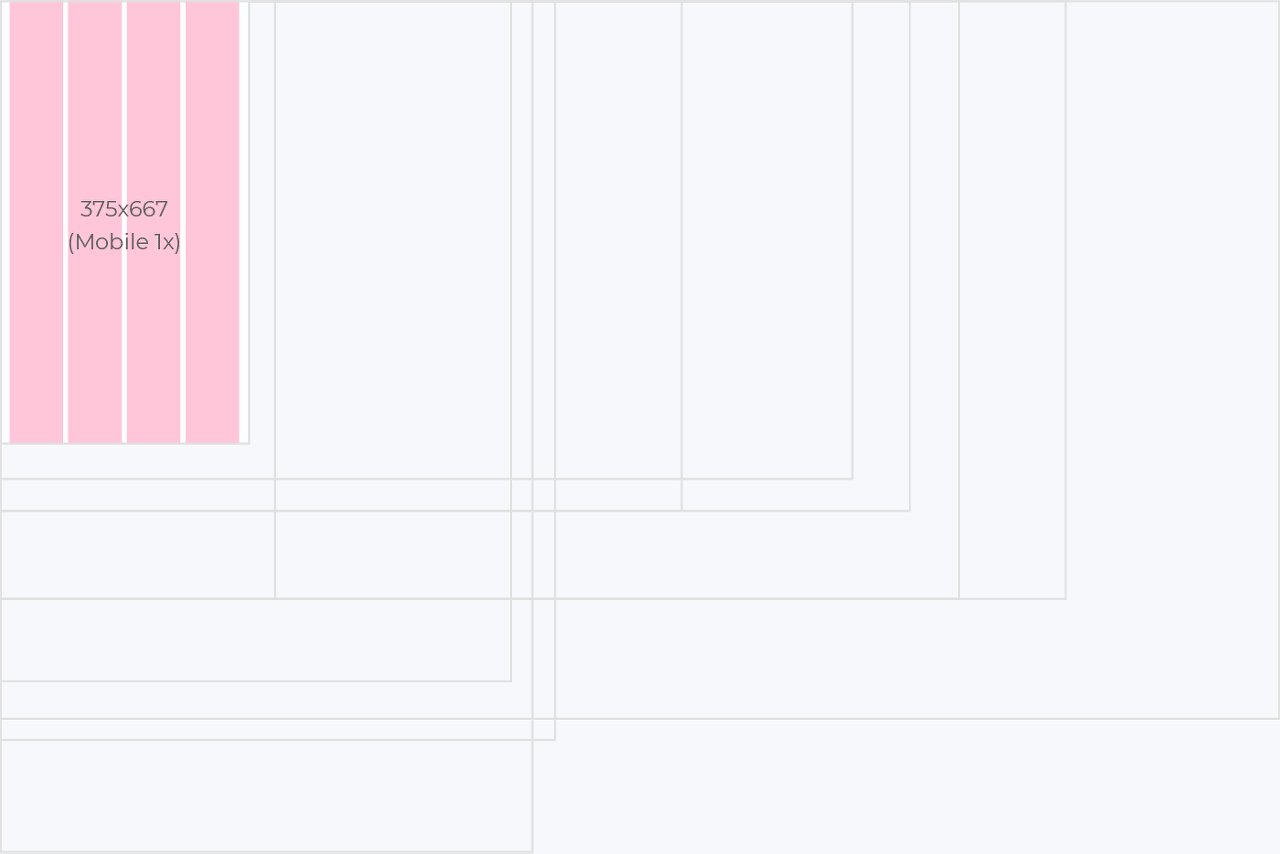
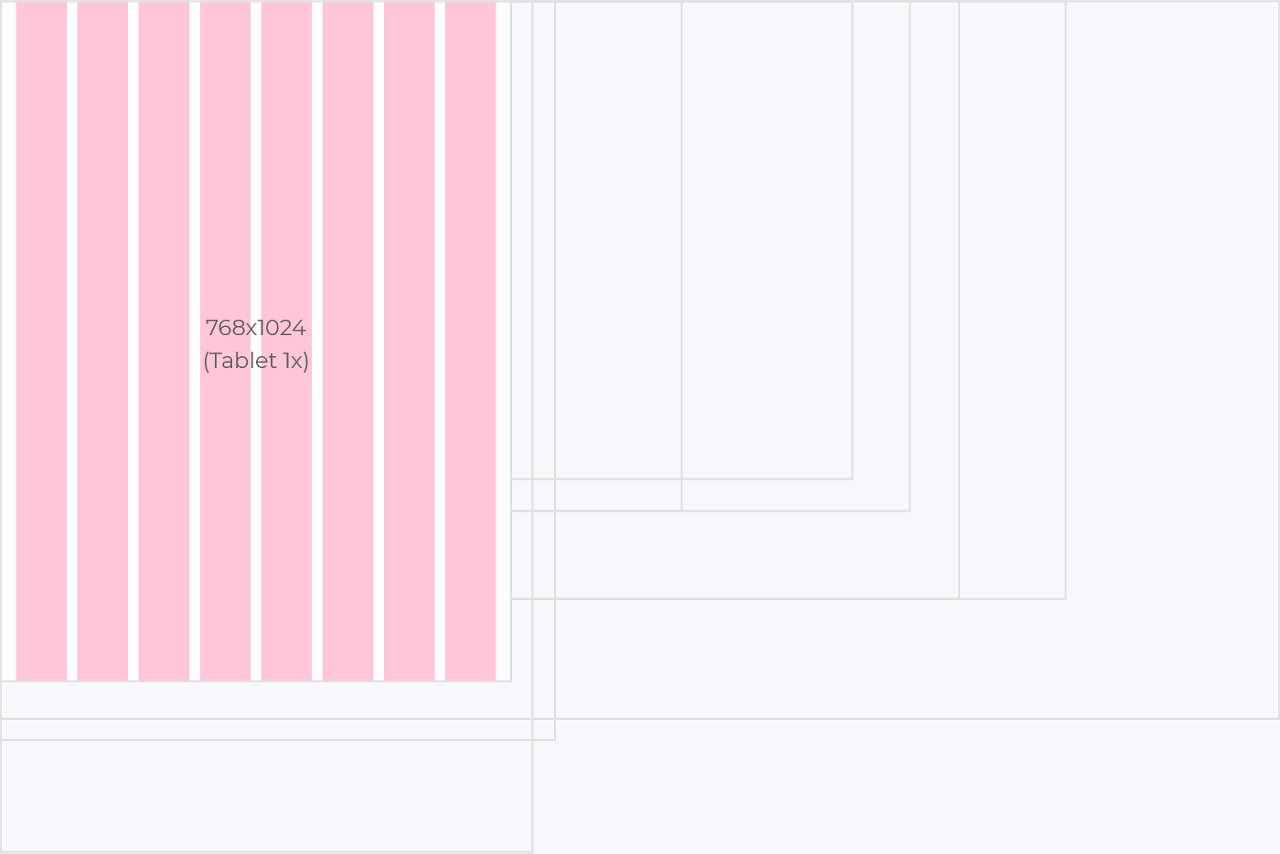
주요 디바이스 브레이크 포인트 그리드 예시

출처:http://styleguide.co.kr/content/resolution-grid/responsive-gridsystem.php
'디자인 가이드' 카테고리의 다른 글
| 해상도 , 래스터 (0) | 2022.03.07 |
|---|---|
| 컬러 사용 시 주의해야 할 점 (0) | 2022.03.02 |
| 컬러의 사용과 용도 (0) | 2022.02.25 |
| 시스템 컬러 (0) | 2022.02.24 |
| 브랜드 컬러 (0) | 2022.02.22 |
댓글
© 2018 webstoryboy



