티스토리 뷰

Element.classList 메서드는 클래스를 추가,삭제 등 다양한 기능을 활용할 수 있는 메서드 입니다. 이번에는 add에 대해서 알아봅시다.
Element.classList.add()로 사용합니다.

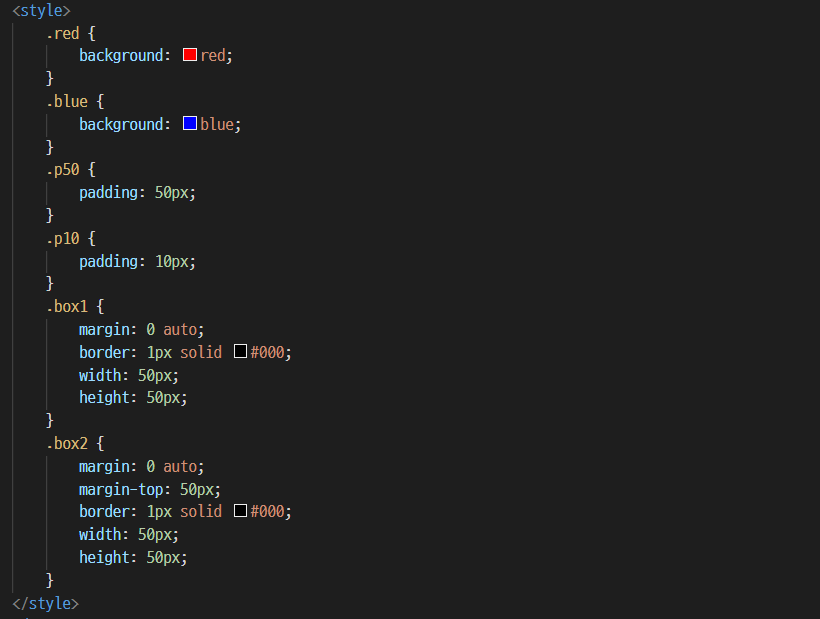
우선 스타일에서 추가할 클래스의 속성을 만들어줍니다.

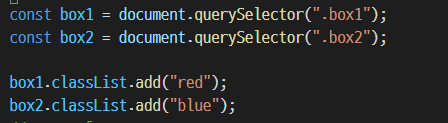
<div>박스 1,2를 document.querySelector로 변수화 시켜서 편하게 작업할 수 있습니다.
저렇게 box1.classList.add(), box2.classList.add()를 사용해서 red, blue 클래스를 박스에 추가시킬 수 있습니다.

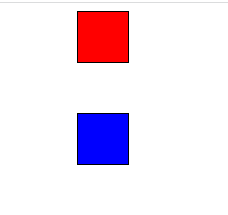
이런 식으로 적용할 수 있습니다.
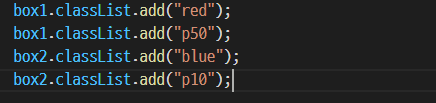
이번에은 패딩 값도 추가해보겠습니다.

저렇게 나눠서 쓸 수도 있지만 한줄로 합쳐서 추가하는것도 가능합니다. 적용된 예시입니다.

이렇게 빨간 박스에 패딩 50, 파란 박스에 패딩10이 적용됩니다. 이번에는 이런 간단한 예제로 설명을 했지만 복잡한 클래스도 추가가 가능합니다.

개발자 도구에서 이렇게 html 내에서 추가된 것을 확인할 수 있습니다.
저렇게 추가된 클래스는 classList.remove()를 이용해서 없앨 수도 있습니다.
이렇게 classList.add()에 대해서 간단하게 살펴보았습니다.
본 블로그의 스크립트 샘플 카테고리에 가시면 classList의 다양한 예제를 볼 수 있습니다.
https://gwni0214.tistory.com/category/Script%20Sample
'Script Sample' 카테고리의 글 목록
gwni0214.tistory.com
'Javascript' 카테고리의 다른 글
| jQuery 란? (0) | 2022.04.08 |
|---|---|
| mouseover, mouseenter, mouseout, mouseleave (이벤트 버블링) (0) | 2022.02.23 |
| Javascript- setInterval() (0) | 2022.02.15 |
| Splice - 배열 메서드 (0) | 2022.02.15 |
| forEach()와 map()의 차이점 (0) | 2022.02.10 |



