티스토리 뷰

CSS Gradient — Generator, Maker, and Background
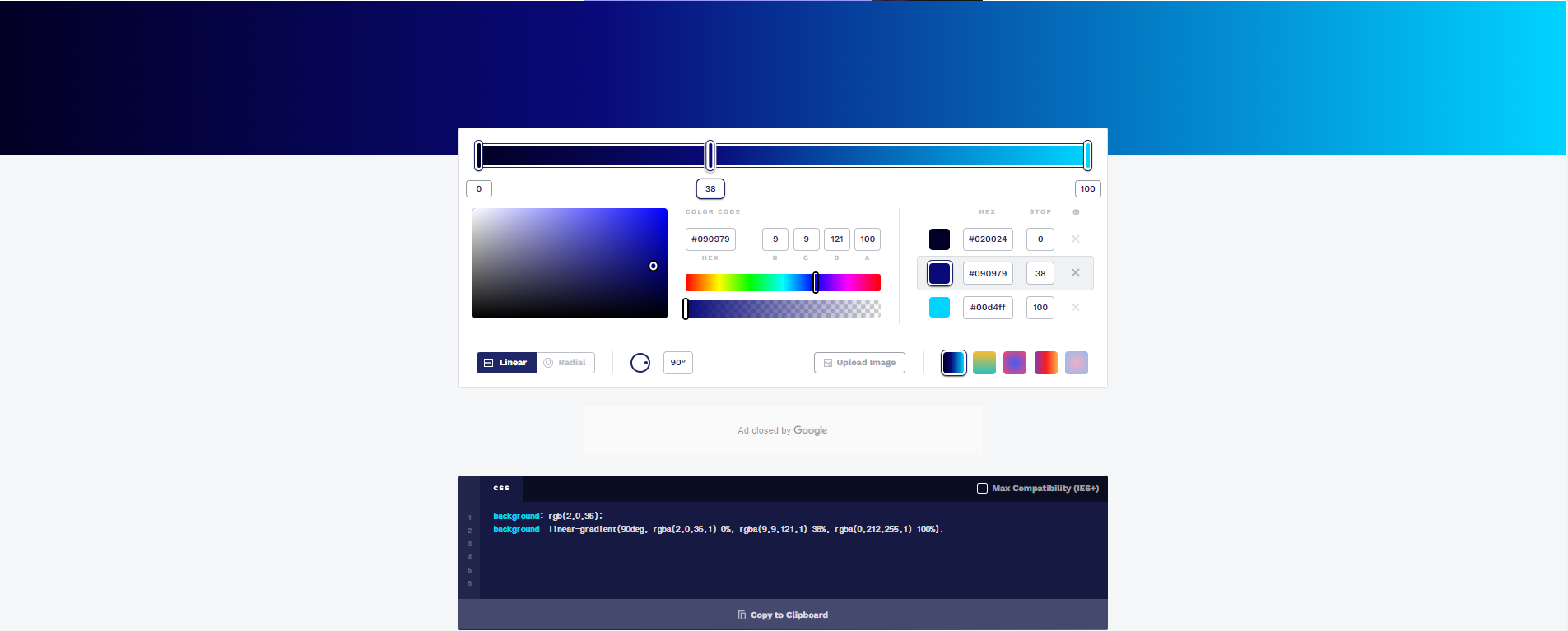
As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile.
cssgradient.io

글을 시작하기에 앞서 바로 그라디언트를 적용 시키고 싶으시면 링크된 사이트를 이용하시면 됩니다.
CSS 그라디언트
CSS Gradient란?
CSS 그레이디언트는 <image> 자료형의 특별한 종류인 <gradient>로 나타내며 두 개 이상의 색 간의 점진적 전환을 표현합니다. 그레이디언트에는 선형(linear-gradient), 방사형(radial-gradient) , 각진 원형(conic-gradient) 크게 세 종류가 있으며, 각각의 변형을 주어서 사용도 가능합니다. 그레이디언트는 배경처럼 <image>를 사용하는 곳에는 어디에나 적용할 수 있습니다. 그레이디언트는 동적으로 생성하므로, 비슷한 효과를 보기 위해 래스터 이미지를 사용하는 방식을 사용하지 않아도 됩니다. 또한 브라우저가 직접 생성하므로 확대했을 때 래스터 이미지보다 좋은 품질을 보이며 크기 조절도 즉시 가능합니다.
적용 예시
선형 그레디언트
가장 기본적인 그레이디언트 종류를 생성하기 위해서는 두 가지의 색만 지정하면 됩니다. 각각의 색을 "색상 정지점"이라고 부릅니다. 최소 두 가지가 필요하지만, 제한 없이 원하는 만큼 추가할 수 있습니다.
.grdient1 {
width: 500px;
height: 200px;
background: linear-gradient(red, green);
}
방향 전환
기본적으로, 선형 그레이디언트는 위에서 아래로 진행합니다. 그러나 방향을 지정함으로써 그레이디언트를 회전할 수 있습니다.
.grdient2 {
width: 500px;
height: 200px;
background: linear-gradient(to right, red, green);
}
이런 식으로 top, right, bottom, left 로 방향을 설정할 수 있습니다.
대각선 그라디언트
그레이디언트가 한쪽 모서리에서 다른 쪽 모서리를 잇는 대각선 방향으로 진행하도록 할 수도 있습니다.
.grdient3 {
width: 500px;
height: 200px;
background: linear-gradient(to bottom right, red, green);
}
각도 사용
더 정밀하게 방향을 지정하고 싶다면 특정 각도를 지정할 수 있습니다.
.grdient4 {
width: 500px;
height: 200px;
background: linear-gradient(70deg, red, green);
}
원형 그라디언트(radial-gradient)
원(또는 타원)의 중심을 기준으로 동심원을 그리며 바깥 방향으로 색상이 변화되는 것을 원형 그라디언트라고 합니다.
.grdient5 {
width: 300px;
height: 300px;
background: radial-gradient(circle, white, green, pink);
}
원형 그라디언트가 만들어지는 모양의 속성값은 circle(원형)과 ellipse(타원형/기본값)이 있습니다. 그라디언트가 시작하는 원의 중심의 위치도 지정이 가능합니다. 속성 값은(top, center, bottom 중 하나.), (left, center, right 중 하나.) 를 퍼센트로 지정이 가능하며 생략 시 center가 기본값으로 인식됩니다. 이 외에도 그라디언트의 원의 크기 또한 지정이 가능합니다. 원의 크기를 지정하기 위해 사용되는 속성값은 closest-side(가장 가까운 모서리까지), closest-corner(가장 가까운 코너까지), farthest-side(가장 먼 모서리까지), farthest-corner(가장 먼 코너까지)가 있습니다.
이외에도 다양한 방법을 이용하여 그라디언트를 적용할 수 있습니다.
'CSS' 카테고리의 다른 글
| inline / block 인라인 / 블록 (0) | 2022.03.15 |
|---|---|
| CSS 기초 문법 (0) | 2022.02.16 |
| CSS 스피드런 (0) | 2022.02.04 |
| CSS FLEX (0) | 2022.01.27 |
| 웹 사이트 이미지 표현 방법 (0) | 2022.01.27 |



